

Created : 22 May 2018
Last Modified : 22 May 2018
***********************************************************************************
Contents:
A. SUMMARY
B. FILE STRUCTURE
C. INSTALLATION INSTRUCTION
D. HOW IT WORKS
E. CONFIGURATION SETTINGS
F. DATABASE TABLES MODIFIED
G. LANGUAGE SETTINGS CHANGED
H. CHANGE LOGS
I. TROUBLESHOOTING
J. FAQ
K. COPYRIGHT NOTICE
L. TERMS AND CONDITIONS
***********************************************************************************
A. SUMMARY
==========
This module comes with two type of payment features:
1)
Square Checkout (Hosted) Payment gateway
Square Checkout (Hosted) Payment allow your customers to do credit card payment during checkout as like normal payment gateway.
2)
Square Point of Sale (POS) in-person payment for IOS and Android

Square Point of Sale (POS) in-person payment for IOS and Android allow merchants to take orders at exhibition, concerts, conventions, expos, festivals, fairs, and other events. You can use a Square reader to process in-person sales by using our VPCart Phone Order! So when at the events and you’re meeting customers face to face, you can:
Requirements for POS payment:
-
VPCart Phone Order module
- An Android or iOS/Apple device with the most recent version of Square's Point of Sale app installed
- An activated Square merchant account (for accepting card payments)
- A Square Contactless and Chip Card reader (for accepting EMV and Apple/Android pay)
- A Square Magstripe reader (for accepting magstripe cards)
- SSL Certificate on your domain
- Only available for Australia, Canada, Japan, the United Kingdom, and the United States. They are expanding to support more countries soon
Both Square Checkout (Hosted) Payment gateway and Square Point of Sale (POS) in-person payment for IOS and Android are supporting credit card payment. You can also do refunds for online purchases directly from within the orders screen in your VPCart administration.
Both normal checkout and one-page checkout method are supported by this module.
To use this module, you must register an account first with Square. The account must be validated and connected with your bank. You can register at https://squareup.com/signup
NOTE:
Since this Square payment module will communicate using application/json, it will need your server to be TLS 1.2 compatible.
Please contact your web host if the server is supporting TLS 1.2. If it is not, then please refer to below help note on how to enable
TLS 1.2 on Windows server:
https://helpnotes.vpcart.com/kb/46-Security-&-Patches/1209-How-To-Enable-TLS-12-On-Windows-Server/
If you have followed the above help note but your server still not compatible for TLS 1.2, you can consider moving to VPCart hosting. You can review our VPCart hosting at:
https://hosting.vpasp.com/default.htm
***********************************************************************************
B. FILE STRUCTURE
===================
Files included in the zip are:
- $READ_ME_FIRST_squarehostedandPOSpayment900.HTML
- squarehosted_execute.asp
- squarehosted_process.asp
- squarehostedconfig.asp
- squarehostedgateway.asp
- squarehostedresult.asp
- squarepospaymentresult.asp
-
squarehostedshopxmlhttp.asp
-
admin/squarehosted_setup.asp
-
admin/squarehosted_setup_config.asp
-
admin/squarehosted_setup_process.asp
-
admin/squarehosted_subs.asp
-
admin/squarehostedshopxmlhttp.asp
- admin/shopa_squarerefund.asp
- admin/shopa_square_getrefundamt.asp
- admin/js/squarerefund.js
-
admin/sqlscripts/squarehosted/*
***********************************************************************************
C. INSTALLATION INSTRUCTION
============================
1. Upload the below files to your VPCart 9.00 root folder.
- squarehosted_execute.asp
- squarehosted_process.asp
- squarehostedconfig.asp
- squarehostedgateway.asp
- squarehostedresult.asp
- squarepospaymentresult.asp
-
squarehostedshopxmlhttp.asp
2.
Upload the below files to your ADMIN folder. If you have renamed your ADMIN folder, then this must be placed in the renamed folder.
-
admin/squarehosted_setup.asp
-
admin/squarehosted_setup_config.asp
-
admin/squarehosted_setup_process.asp
-
admin/squarehosted_subs.asp
-
admin/squarehostedshopxmlhttp.asp
- admin/shopa_squarerefund.asp
- admin/shopa_square_getrefundamt.asp
- admin/js/squarerefund.js
-
admin/sqlscripts/squarehosted/*
3. Log into super admin and execute page below:
http://www.yourdomain.com/<your admin folder>/squarehosted_setup.asp
Note: Replace the below with your VPCart site
{ www.yourdomain.com } : your site domain
{ your admin folder } : your admin folder
Click Install Now button.
4. After installation completed, you should see message below:
_______________________________________________________
The Square Hosted Payment solution initial setup has now been completed.
Please go to modules configuration page for further setup.
_______________________________________________________
5. Please click the "modules configuration page" link to setup.
- Enable? : Set to Yes to enable Square Hosted Payment gateway.
- Location ID : Please enter your Square Location ID.
How to get your Location ID :
To get your Location ID, make sure you have created an App inside your Square account.
- Login at https://connect.squareup.com/apps to view the apps you've connected to your account.
- Click New Application
- Enter the new application name for your VPCart store to access it eg "myonlinestore", and click Create Application button at the bottom of the page.
- Once your new application created, click on it.
- Click top menu "Locations".
- Locate your Location ID value there.
- Login at https://connect.squareup.com/apps.
- Click the existing application you created before.
- Locate the
- Login at https://connect.squareup.com/apps.
- Click the existing application you created before.
- Click "Point of Sale API"
- Login at https://connect.squareup.com/apps.
- Click the existing application you created before.
- Locate the
<!-- #include file="shopa_abandonedcart_subs.asp" -->
9. Below that code, please insert : <!-- #include file="squarehosted_subs.asp" -->
10. Locate below line, estimate line 390,
<%DisplayPayPalHeaderRow%>
11. Below that code, please insert :<%DisplaySquareHeaderRow%>
12. Locate below line, estimate line 513,
DisplayPayPalRow
13. Below that code, please insert :DisplaySquareRow
14. Save the file and upload it back to your site.
15. You are done.
***********************************************************************************
D. HOW IT WORKS
===============
Square Checkout (Hosted) Payment Process
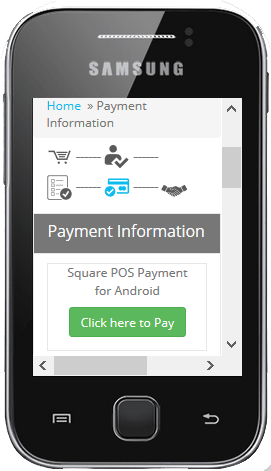
After you have installed Square Hosted payment gateway module, when customers do a checkout, they will see a button "Click here to Pay" on the checkout page.
When it is clicked, customers will be redirected to a Square hosted page to enter their card.
Once payment is made on Square hosted page, customers will be returned back to the merchant site.
On a success payment, Square will return response with Checkout ID and Transaction ID to your VPCart site.
VPCart will update the following Orders table fields as below eg :
ocardtype : Square
oauthorisation : CheckoutId=xxxxxxxxxxxxxxxxxxxx
squaretransid (new field) : xxxxxxxxxxxxxxxxxxxx
If no Checkout ID and Transaction ID returned in the response from Square, then it will be marked as declined/failed payment.
VPCart will update the following Orders table field as below eg :
ocardtype : Square-Declined
And redirect customers back to shopcheckout.asp.asp to retry their payment.
NOTE: Square Checkout (hosted) is supporting Sandbox mode. You can use your Sandbox account to test.
Square Point of Sale (POS) in-person payment for IOS and Android Process
To start using POS payment for mobile, you will need to activate the following:
- Enable "Enable POS payment for mobile" by setting to Yes from Modules Manager for the Square module.
-
Enable the module "phoneorder" from : Modules > Modules Manager or you can set config "xphoneorder_enable" to Yes.
- Your site must have SSL certificate installed. If you do not have SSL certificate yet, you can purchase SSL certificate at : https://www.vpcart.com/virtprog/instantssl1yr.htm
-
Your Android or iOS/Apple device have the Square's Point of Sale app installed. You can download at https://squareup.com/app.
- If you want to use Square hardware to take the payment from mobile device, make sure you have plugged in the Square hardware to your mobile device.
You can now go to Phone Order login page at: http://www.yourdomain.com/shopquickorderlogin.asp
Login as your VPCart admin user and password.
After logged in, search for a customer you want to checkout for them, and search product you want to add for them.
You can refer to below User Guide on how to use Phone Order feature:
https://helpnotes.vpcart.com/userguide900/#!Documents/phonemailorder.htm
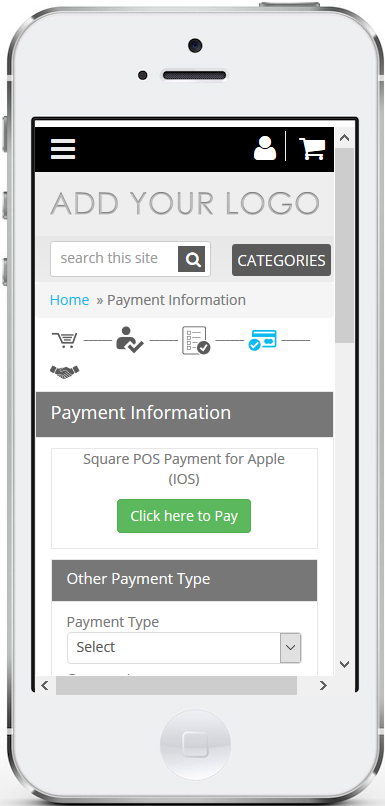
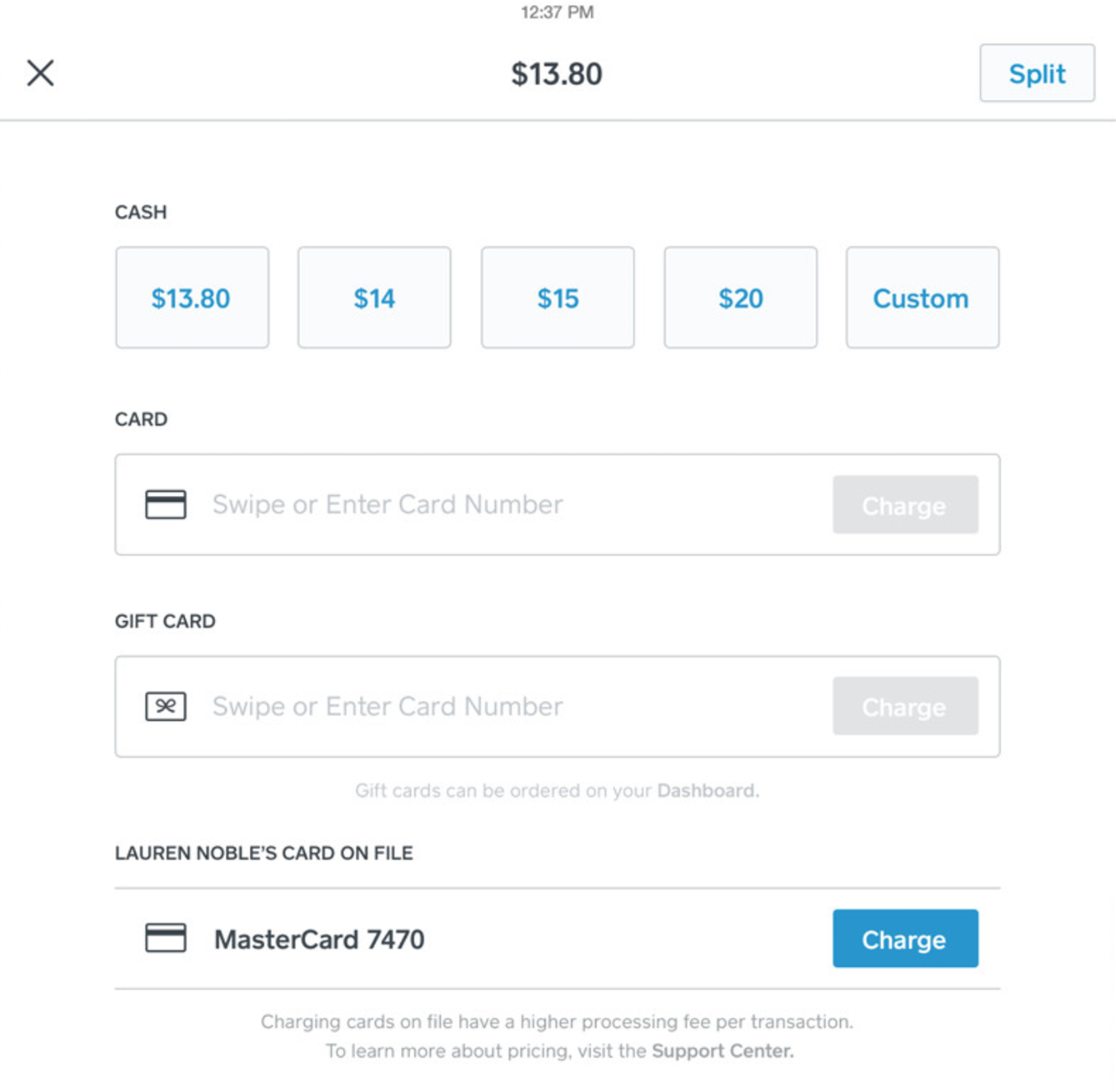
After clicking Proceed to Checkout, and filling the billing and shipping information, you will be redirected to payment page.
Depend of your mobile OS, you should see a button showing as below:



Square Refund process
You can do refunds for online purchases directly from within the VPCart orders administration.
Go to : Store > Orders and you should see a new column "Square Refund".
The initial refund balance will show as
Refunded Amount: US$0.00
To do a refund for an order, click the Refund link.
It will then take you to the Refund form as shown on screenshot below:
There are two Refund type you can choose:
1) Full refund.
If you choose Full refund, it will send the full order amount to Square for the refund.
Example, if the total order amount is $50 then Full refund process will send the total $50 refund request to Square.
2) Partial refund.
It's flexible that you can do partial refund to your customers more than once on your liking.
For example, a total order amount is $50, and you wish to do refund in partial eg
First refund $25
Second refund $25
The Partial refund can handle this for you.
Simply choose the Partial option, and you will see the amount textbox. Enter eg 25 into it and click Refund to proceed.
For a success refund, the following Orders table fields will be updated:
- oauthorization : Added the Refund ID and refunded amount eg
Refund ID=xxxxxxxxxxx : US$xx.xx
NOTE : If you do more than one refund for an order, then it can be tracked from this
oauthorization value eg:
The example above showing that first refund $10.00 is made and then followed by second refund $133.92.
Since it is fully refund and meet the total order amount $143.92, VPCart will not show the Refund link for the order.
- squaretenderid (new field) : The tender id retrieved from a transaction.
- squarerefundid (new field) : The refund id
- squarerefundedamount (new field) : The total refunded amount.
- squarerefunddatetime (new field) : The last refund process date and time.
- squarerefundstatus (new field) : The last refund process status.
NOTE: A success refund will have status APPROVED.
***********************************************************************************
E. CONFIGURATION SETTINGS
=================
New configs:
- xsquare_enable
- xsquare_accesstoken
- xsquare_currency
- xsquare_gateway_url
- xsquare_location_id
- xsquarepos_checkout Yes/No
- xsquarepos_appid
- xsquarepos_androidtendertype
- xsquarepos_iostendertype
F. DATABASE TABLES MODIFIED
===========================
Orders table, new fields:
- squaretransid text 100
- squaretenderid text 100
- squarerefundid text 100
- squarerefundedamount money
- squarerefunddatetime text 50
- squarerefundstatus text 50
G. LANGUAGE SETTINGS CHANGED
============================
New language keywords added:
- langsquarerefundcolumntitle : Square Refund
- langsquarerefund : Refund
- langsquarerefundamounterrormsg : Refund amount should not exceed order amount.
- langsquarerefundamountinvalid : Invalid refund amount.
- langsquareposandroidpaymenttitle : Square POS Payment for Android
- langsquareposapplepaymenttitle : Square POS Payment for Apple (IOS)
H. CHANGE LOGS
============================
NONE
***********************************************************************************
I. TROUBLESHOOTING
============================
Please submit a ticket to our helpdesk at https://helpdesk.vpcart.com and our support team will assist you.
***********************************************************************************
J. FAQ
============================
NONE
***********************************************************************************
K. COPYRIGHT NOTICE
============================
Copyright (c) 1999-2023 Rocksalt International Pty. Ltd.
All rights reserved.
This software and documentation constitute a published work and
contains valuable trade secrets and proprietary information
belonging to Rocksalt International Pty. Ltd. .
None of the foregoing material may be copied,
duplicated or disclosed without the express written permission
of Rocksalt International Pty. Ltd. .
LICENSEE ACCEPTS VP-ASP Shopping Cart "AS IS" "WITH ALL FAULTS",
Rocksalt International Pty. Ltd. accepts no responsibility for the
operation or performance of the VP-ASP Shopping Cart.
The entire risk of use and consequences of use of the
VP-ASP Shopping Cart falls completely on the Licensee
and Rocksalt International Pty. Ltd. shall not be liable in any respect
for any claims, loss or injury alleged to have resulted
from use of or in reliance on VP-ASP Shopping Cart.
Licensee acknowledges that it has read the foregoing
disclaimers of warranty and limitation of liability
and understands that Licensee assumes
the entire risk of using VP-ASP Shopping Cart.
***********************************************************************************
L. TERMS AND CONDITIONS
============================
ROCKSALT INTERNATIONAL GRANTS TO THE LICENSEE A NON-EXCLUSIVE,
NON-SUB LICENSABLE, NONTRANSFERABLE LICENSE
TO INSTALL AND USE THIS APPLICATION ON A SINGLE DOMAIN FOR
A SINGLE SHOP.
THE CODE IN THE APPLICATION MAY BE MODIFIED FOR USE IN
SETTING UP A SINGLE SHOPPING SITE ON THE WORLD WIDE WEB.
LICENSEE MAY MAKE A COPY OF THE APPLICATION FOR
BACK-UP AND ARCHIVAL PURPOSES, PROVIDED THAT ANY COPY
MUST CONTAIN ALL PROPRIETARY NOTICES INCLUDED
WITH THE APPLICATION.
LICENSEE IS PROHIBITED FROM SELLING OR DISTRIBUTING
THE APPLICATION IN ANY MANNER.
LIMITATION OF LIABILITY.
ROCKSALT INTERNATIONAL AND ITS LICENSORS SHALL
NOT BE LIABLE FOR ANY DAMAGES SUFFERED BY LICENSEE OR ANY
THIRD PARTY AS A RESULT OF USING OR DISTRIBUTING THIS
APPLICATION.
IN NO EVENT WILL ROCKSALT INTERNATIONAL OR ITS LICENSORS
BE LIABLE FOR ANY LOST REVENUE, PROFIT OR DATA,
OR FOR DIRECT, INDIRECT, SPECIAL,
CONSEQUENTIAL, INCIDENTAL OR PUNITIVE DAMAGES,
HOWEVER CAUSED AND REGARDLESS OF THE THEORY OF LI
ARISING OUT OF THE USE OF OR INABILITY TO USE THE SOFTWARE,
EVEN IF ROCKSALT INTERNATIONAL HAS BEEN ADVISED OF THE
POSSIBILITY OF SUCH DAMAGES.